Previous there is a way to make navigation menu on Blog, but for other navigation menu besides Home menu are can't contain some of articles. This is due to in making navigation menu, we use Pages Gadget that only can contain one page (stand-alone pages).
There is a other way in making navigation menu that different with the way that have been posted in the previous post. Following the ways:
1. Remove Gadget that have function as navigation menu.
 |
| Removing Pages Gadget |
2. And then Choose Layout.
 |
| Choosing Layout and Click Add A Gadget |
3. Choose Add a Gadget.
4. Choose HTML/Javascript.
 |
| Clicking HTML/Javscript Gadget |
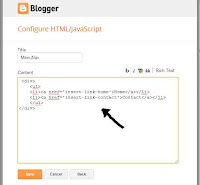
5. Then input this code into content.
<div>
<ul>
<li><a href='insert-link-home'>Home</a></li><li><a href='insert-link-contact'>Contact</a></li></ul></div>
 |
| Inserting Code HTML into HTML/Javascript Gadget |
6. And so on, adding <li> tag and inserting link address into href attribute.
With this way, we can adding articles at each navigation menu according to our needs.
Good Luck...
Note: Will be affective if address link that used is label link. How to use label will be explained at next article.


No comments:
Post a Comment
Silahkan beri komentar tentang artikel kami...